CSSの勉強の過程で得た知識のアウトプット。
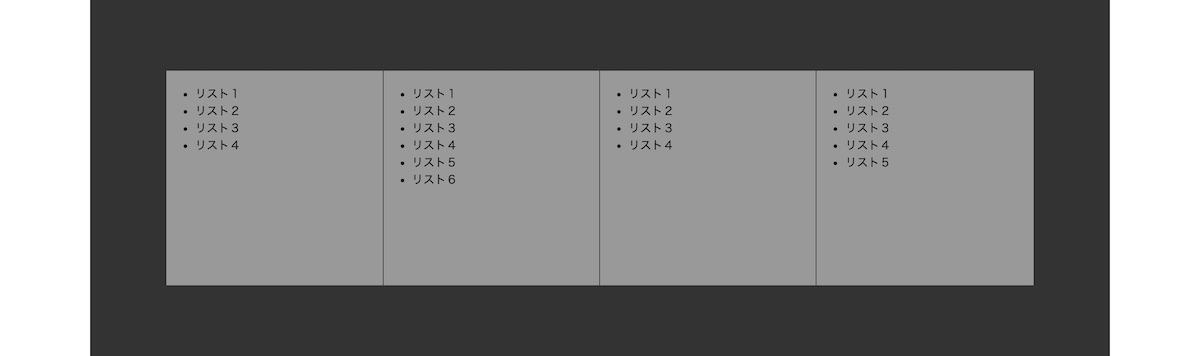
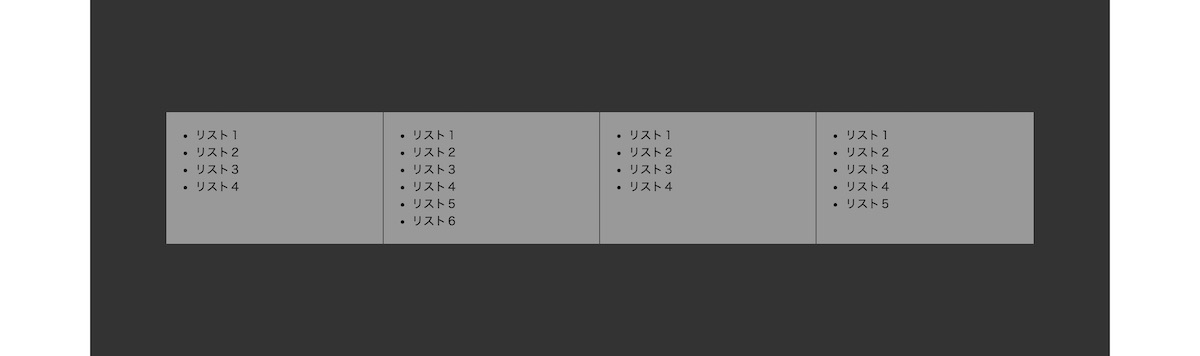
完成したものがこちら

※要素の範囲がわかりやすいように背景色をつけています。
横並びにするだけならfloatでもできましたが、それだけだとリストの中身の量によって要素の高さがそれぞれ変わってしまうので、ボーダーの長さがバラバラになってしまう・・・。
CSSのflexboxで、要素の高さを均一に横並びにして、それらを親要素の中央に配置する方法を学びました。
リストを横並びにする
[HTML]
<div class="parent">
<div class="wrap">
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
</div>
</div> [CSS]
.parent {
width: 85%;
height: 500px;
margin: 0 auto;
}
.wrap {
width: 85%;
height: 300px;
display: flex;
}
.parent ul {
margin: 0;
padding-top: 20px;
width: 25%;
}
横並びにしたい要素の親要素に対して(この場合はwrap)
display: flex;を指定すると、中の要素はキレイに横並びになりました。
親要素の中央に配置する
.parent {
width: 85%;
height: 500px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
親要素.parentに
display: flex;
justify-content: center;
align-items: center;
を指定することで、.wrapが.parentの上下左右中央に配置されました。
【補足】親要素の高さを中身に合わせる
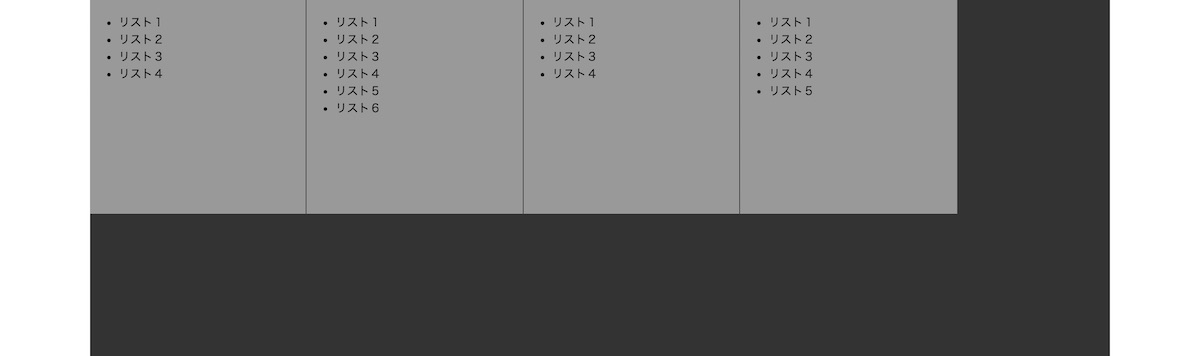
上記の指定だと.wrapに高さを指定しているため、リスト下部に空白ができてしまっています。
.wrapの高さを指定せず、中のul要素の上下にpaddingを指定することで、
.wrap {
width: 85%;
display: flex;
}
.parent ul {
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
width: 25%;
}
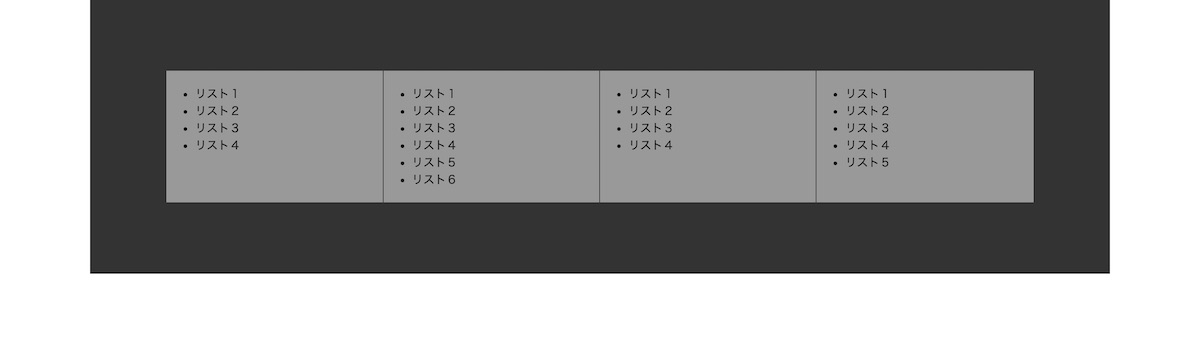
リストの中身に合わせた高さになりました。
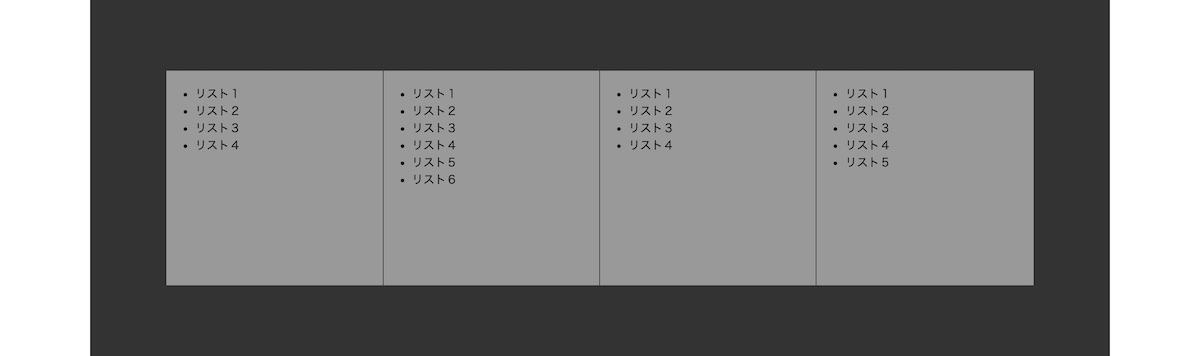
同じ要領で、親要素.parentの高さを指定せず、上下にpaddingを指定することで、
.parent {
background-color: #333;
width: 85%;
margin: 0 auto;
padding-top: 100px;
padding-bottom: 100px;
display: flex;
justify-content: center;
align-items: center;
}
こちらも中身の要素に合わせた高さになりました。
高さを指定する必要がない場合は、こちらの方が見た目がきれいかもしれません。