思い通りのところにスタイルが適用されなかったりと、テーブルのCSSで苦戦したので、主にボーダーの引き方と背景色の付け方について試したことをまとめました。
今回作りたいのは、複数の商品についてさまざまな機能を比較するためによく見かけるテーブルのレイアウトです。
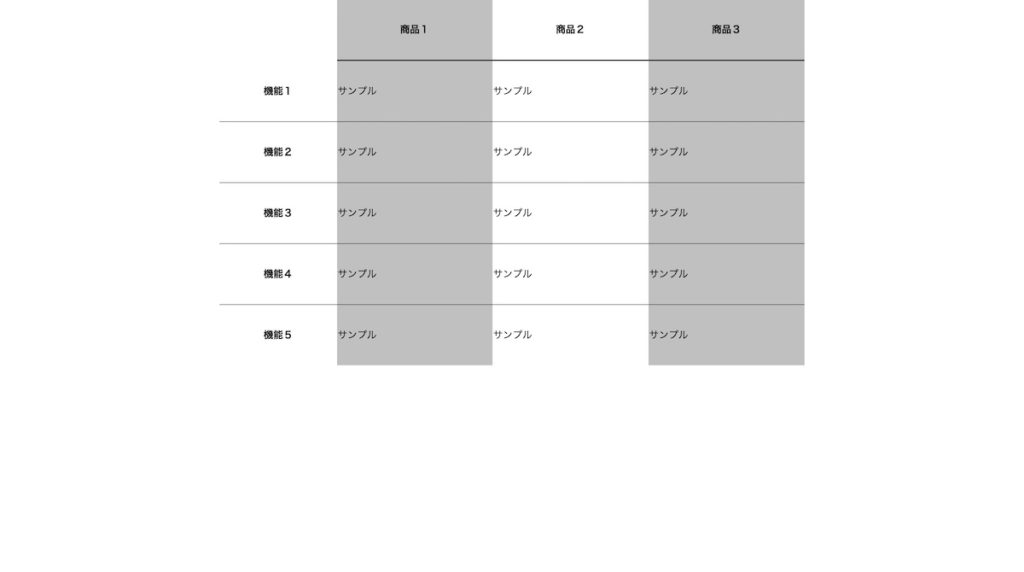
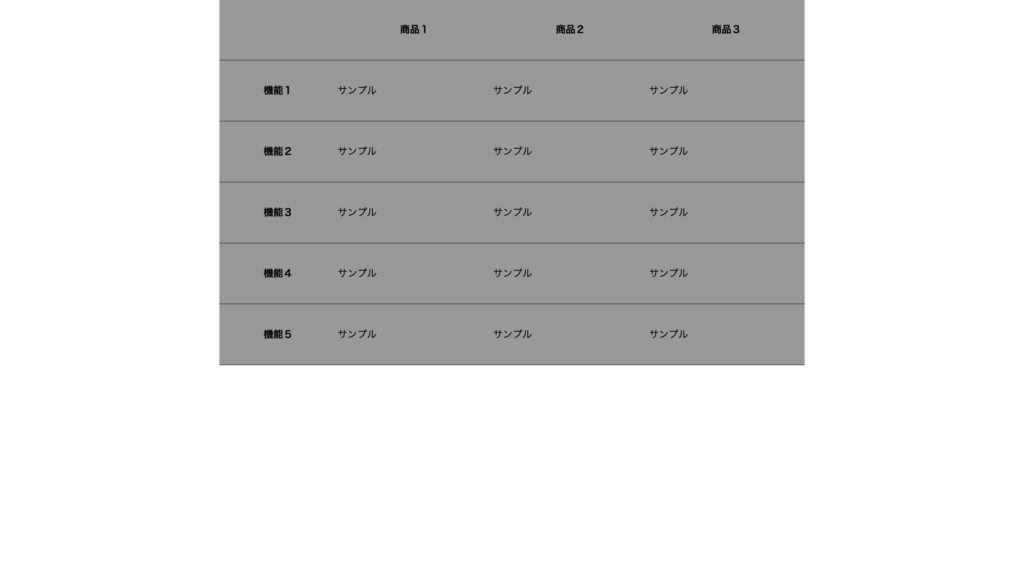
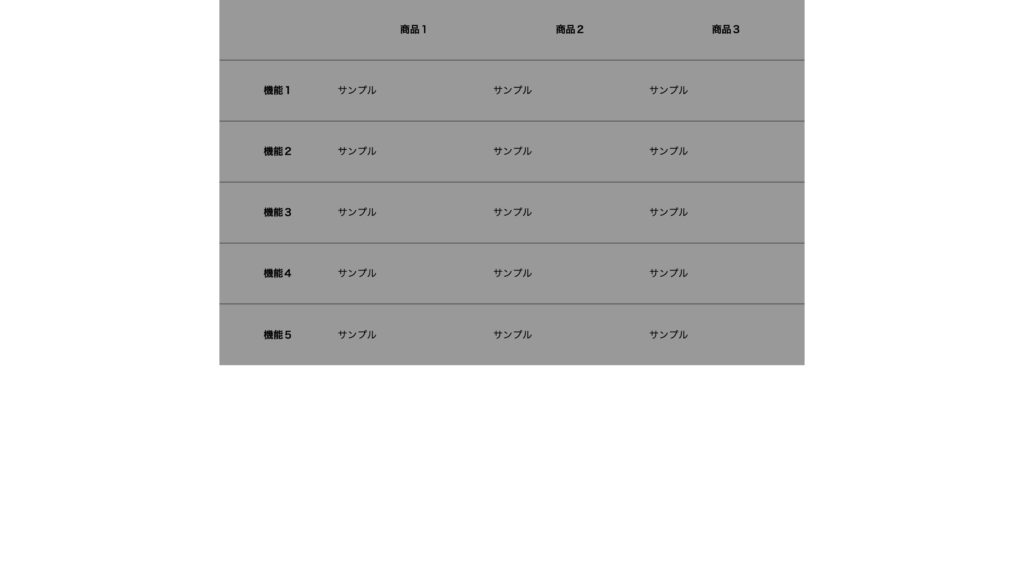
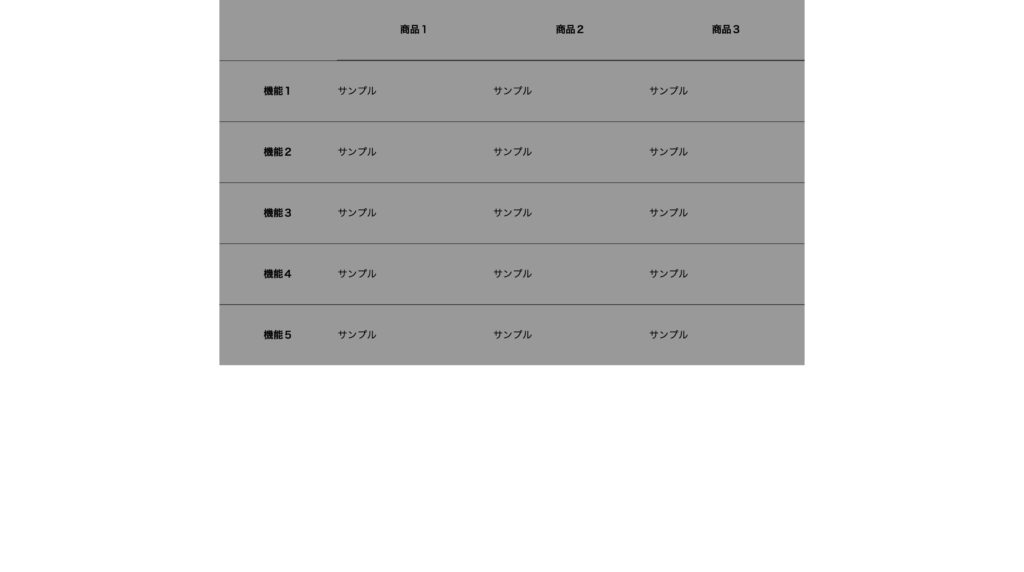
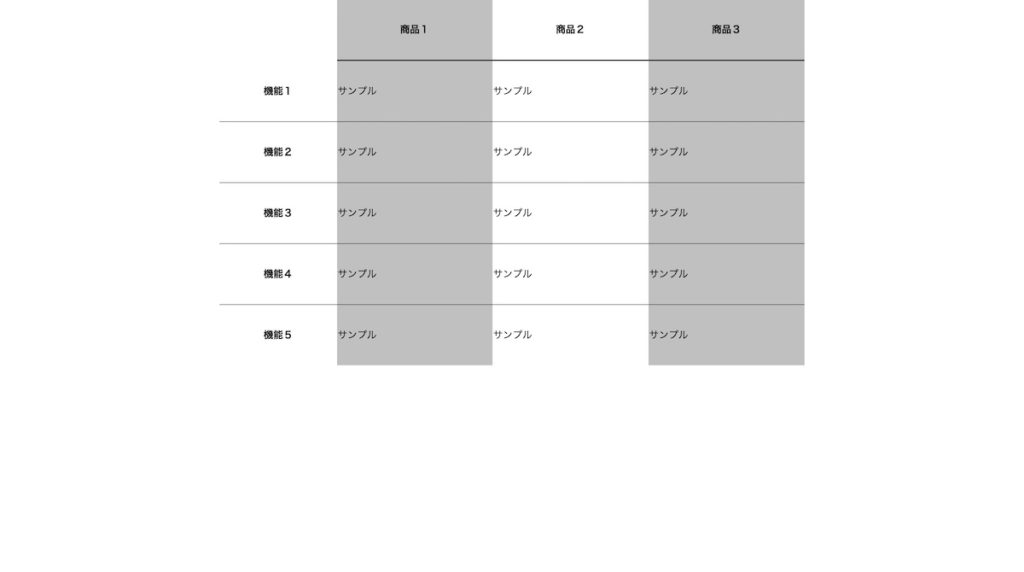
最終的に出来上がったサンプルがこちら↓

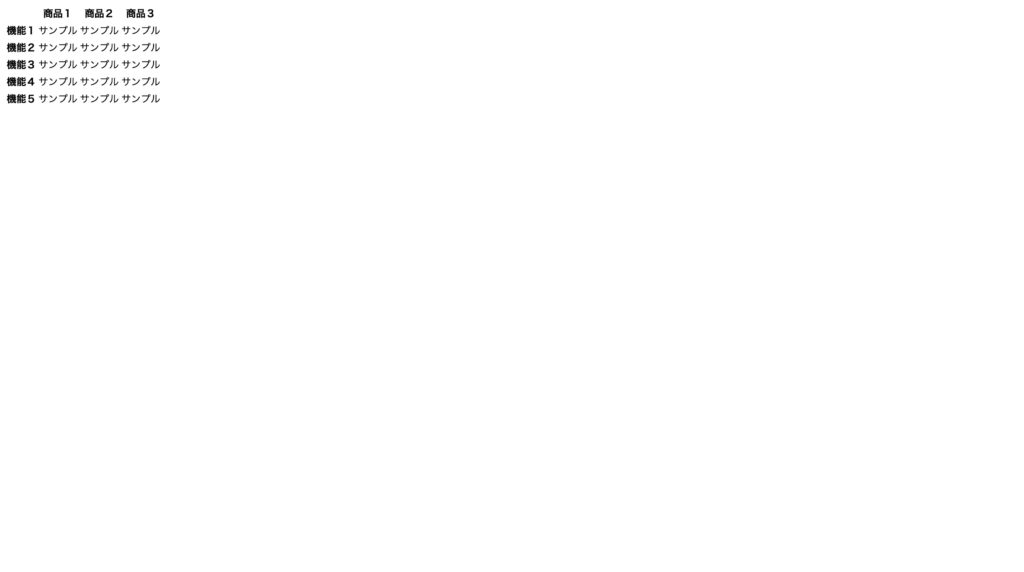
HTMLのみ記述した状態↓

[HTML]
<table>
<tr>
<th></th>
<th>商品1</th>
<th>商品2</th>
<th>商品3</th>
</tr>
<tr>
<th>機能1</th>
<td>サンプル</td>
<td>サンプル</td>
<td>サンプル</td>
</tr>
<tr>
<th>機能2</th>
<td>サンプル</td>
<td>サンプル</td>
<td>サンプル</td>
</tr>
<tr>
<th>機能3</th>
<td>サンプル</td>
<td>サンプル</td>
<td>サンプル</td>
</tr>
<tr>
<th>機能4</th>
<td>サンプル</td>
<td>サンプル</td>
<td>サンプル</td>
</tr>
<tr>
<th>機能5</th>
<td>サンプル</td>
<td>サンプル</td>
<td>サンプル</td>
</tr>
</table>
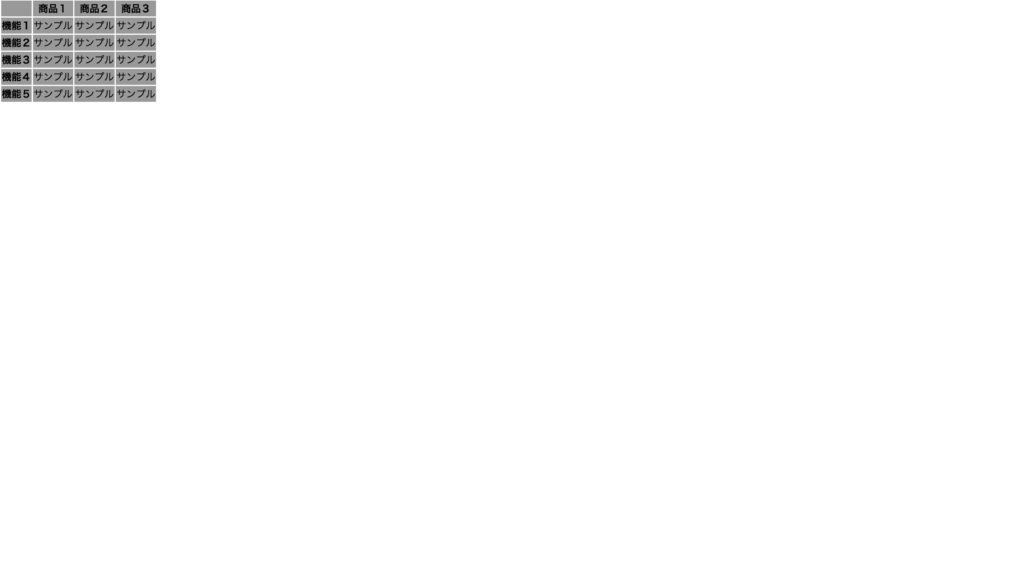
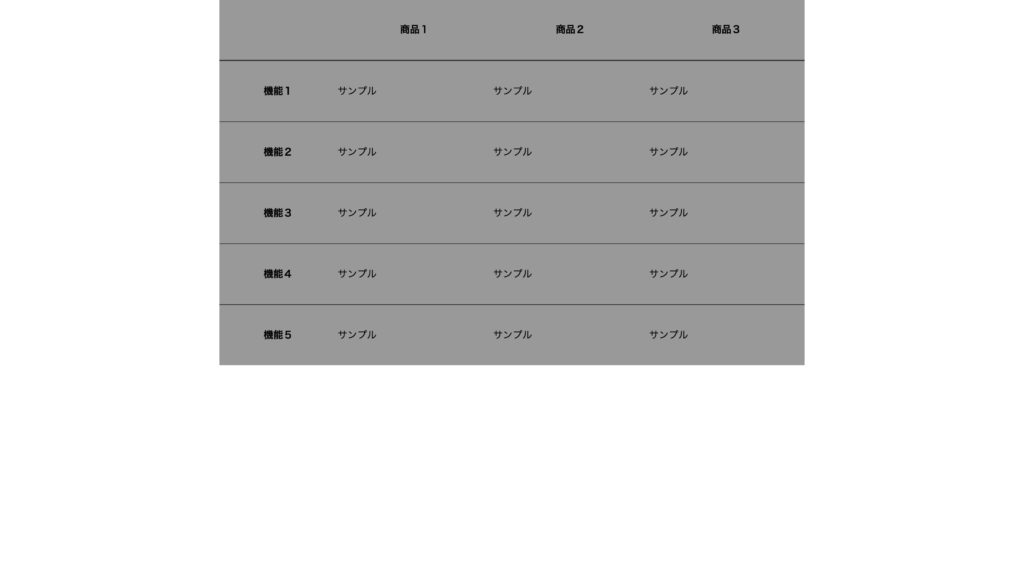
セルの範囲がわかりやすいように、背景に色を追加。

[CSS]
th,td {
background-color: #999;
}border-collapseでセルとセルの隙間の調整
何も指定しないとテーブルのセルとセルの間に隙間ができています。
tableにborder-collapse: collapse;を指定。
[CSS]
table {
border-collapse: collapse;
}
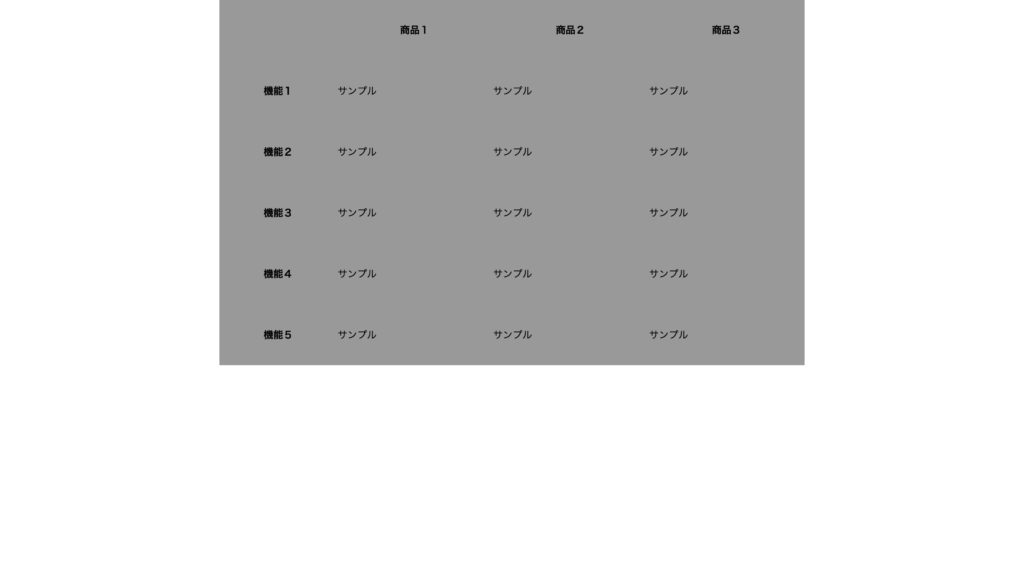
※見やすいようにtableのサイズを変更しています。

セルの隙間がなくなりましたが、
これは隣接するセルのボーダーが重ねて表示されています。
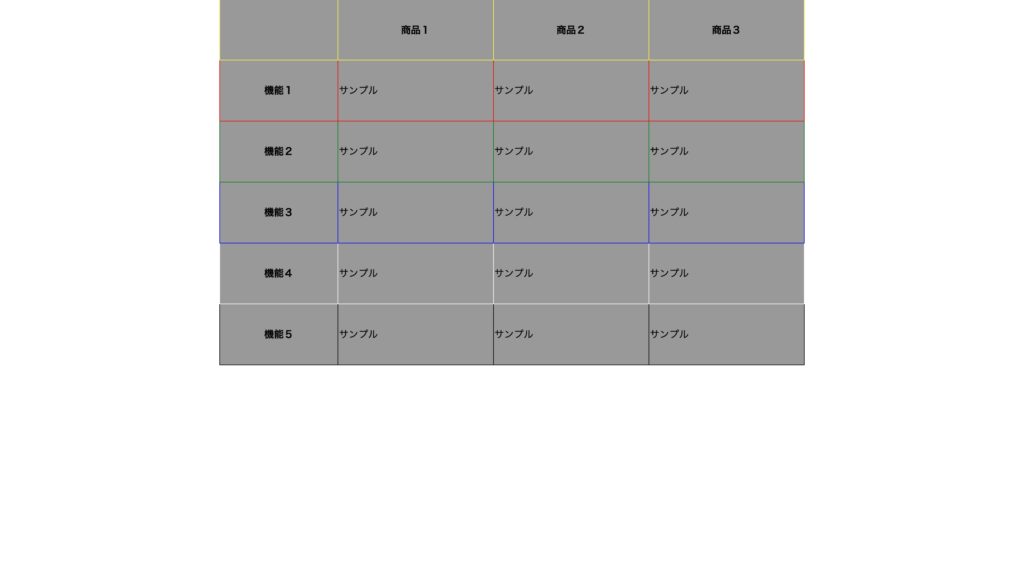
各行ごとに違う色のボーダーを指定すると、

上の行の下ボーダーと下の行の上ボーダーが重なって、下の行の上ボーダーが見えなくなっています。
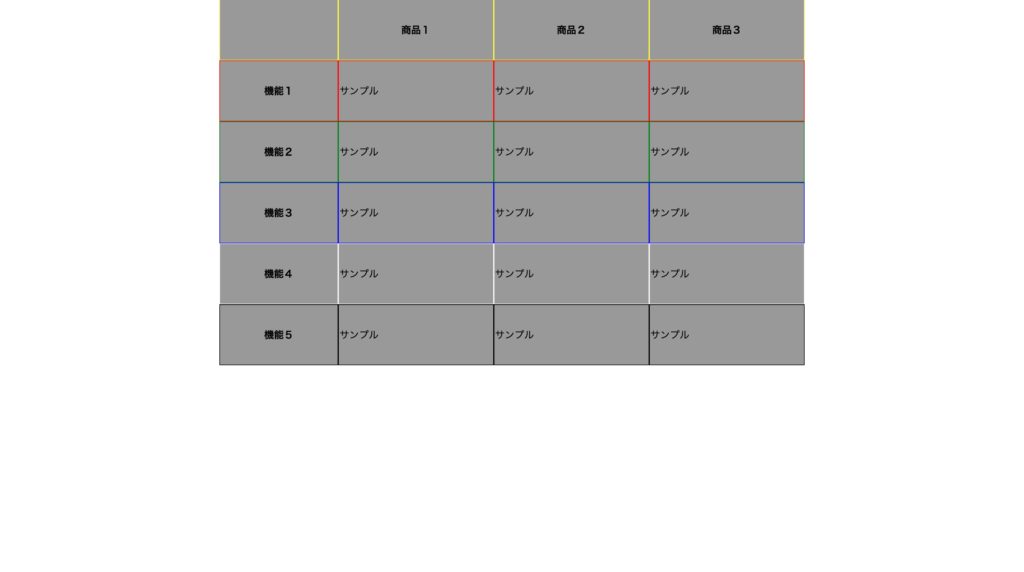
ボーダー同士が重ならないようにするには、
[CSS]
table {
border-collapse: separate;
border-spacing: 0;
}
border-collapse: separate;で隣接するセルの間隔をあけ、border-spacing:でボーダーとボーダーの間隔を指定。

参考URL:
border-collapse-スタイルシートリファレンス
border-spacing-スタイルシートリファレンス
今回は最終的にはseparateを指定して作成しましたが、collapseを指定した場合のパターンも掲載しました。
borderで行の下にボーダーを追加
行と行を仕切るため、行の下にボーダーを追加します。
border-collapse: collapse;の場合、
[CSS]
tr {
border-bottom: 1px solid #333;
}
border-collapse: separate;の場合、
[CSS]
th,td {
border-bottom: 1px solid #333;
}separateのときはtrにボーダーを指定できないため、thとtdに指定しています。

参考URL:border-bottom-スタイルシートリファレンス
一番下の行だけボーダーを消す
[HTML]
<tr>
<th class="non-border">機能5</th>
<td class="non-border">サンプル</td>
<td class="non-border">サンプル</td>
<td class="non-border">サンプル</td>
</tr>
[CSS]
.non-border {
border-bottom: none;
}ボーダーを消したいセルにHTMLでクラスを追加し、そのクラスに対してborder-bottom: none;を指定。
collapseの場合、tr(行)にボーダーを指定しているため、
一番下の行だけ下ボーダーを消すために擬似クラス:last-childを使います。
[CSS]
tr:last-child {
border-bottom: none;
}
参考URL:E:last-child-CSS3リファレンス
一番上の行だけ下ボーダーを太くする
見出しの下だけボーダーを太くしたいので、
[HTML]
<tr>
<th></th>
<th class="border2px">商品1</th>
<th class="border2px">商品2</th>
<th class="border2px">商品3</th>
</tr>
[CSS]
.border2px {
border-bottom: 2px solid #333;
}
ボーダーを変えたいセルにクラスを指定して、CSSを追加。
collapseの場合は、
ボーダーを消すときと同様、擬似クラス:first-childを使用して一番上の行の下ボーダーだけ太くしたりなどスタイルを変更。
[CSS]
tr:first-child {
border-bottom: 2px solid #333;
}
参考URL::first-child擬似クラス-スタイルシートリファレンス
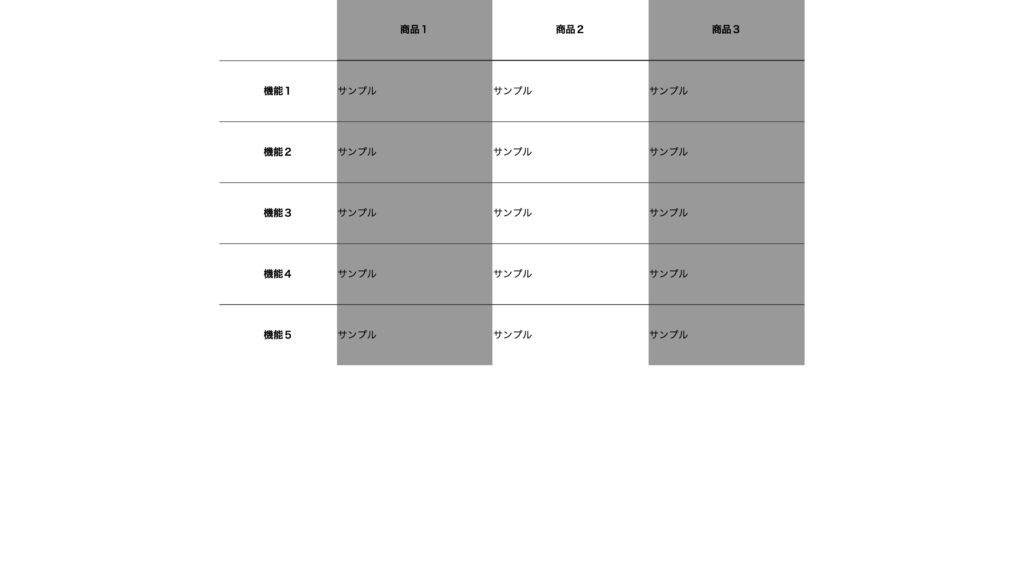
:nth-child(n)で指定して列を交互に背景色を変える
一部のみCSSを指定するには:nth-child(n)を使用します。
[css]
th:nth-child(even),
td:nth-child(even) {
background-color: #999;
}
even・・・偶数
odd・・・奇数
の列に適用されます。
整数を入れた場合は、左からn番目の列に適用されます。
参考URL:E:nth-child(n)-CSS3リファレンス
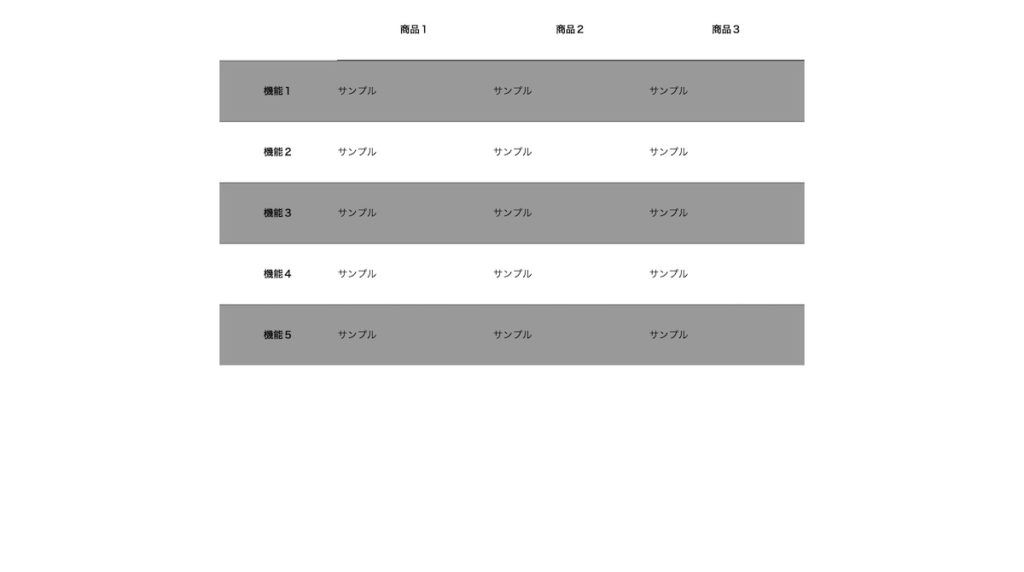
行を交互に背景色を変える
行ごとに指定する場合は、
tr:nth-child(even) {
background-color: #999;
}
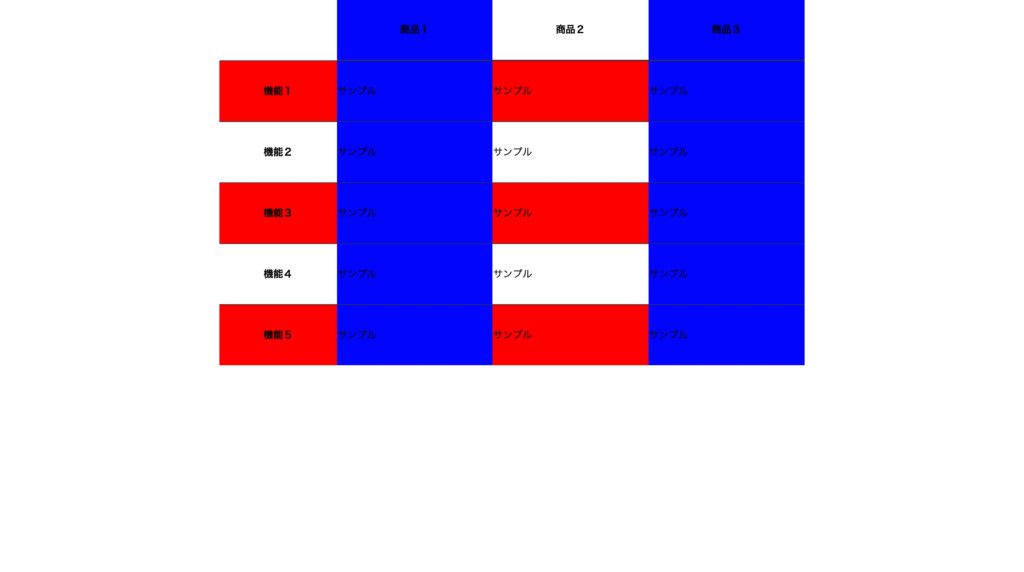
行と列にそれぞれ背景色をつけてみると、列の背景色の方が優先されるようです。
th:nth-child(even),
td:nth-child(even) {
background-color: blue;
}
tr:nth-child(even) {
background-color: red;
}
empty-cellsで空白のセルのボーダーを非表示にする
empty-cells: hide;で中身の入っていない空のセルのボーダーを非表示にします
table {
border-collapse: separate;
border-spacing: 0;
empty-cells: hide;
}

左上のセルのボーダーが非表示に。
なお、このプロパティは、border-collapseがcollapseに指定されている場合は適用されません。
参考URL:empty-cells-スタイルシートリファレンス*
